About Me
My path into web development started as a teenager, fueled by a
passion for art, design, and later, audio engineering. I saw the
value that digital tools and web development could bring to local
musicians and businesses, which led me to study these skills and
offer my support. Over the years, I've built countless websites and
tools, adapting to new technologies while staying rooted in my
purpose: helping my local community. Today, as a full-stack
developer, I’m still learning, still building, and still helping—one
line at a time.
Web Development
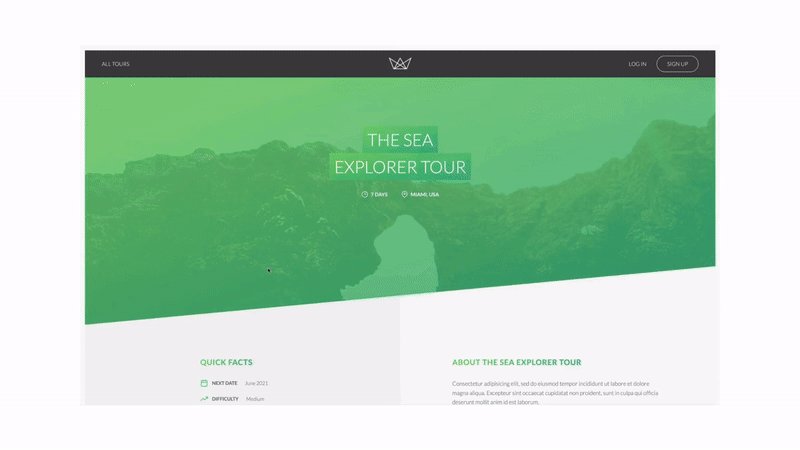
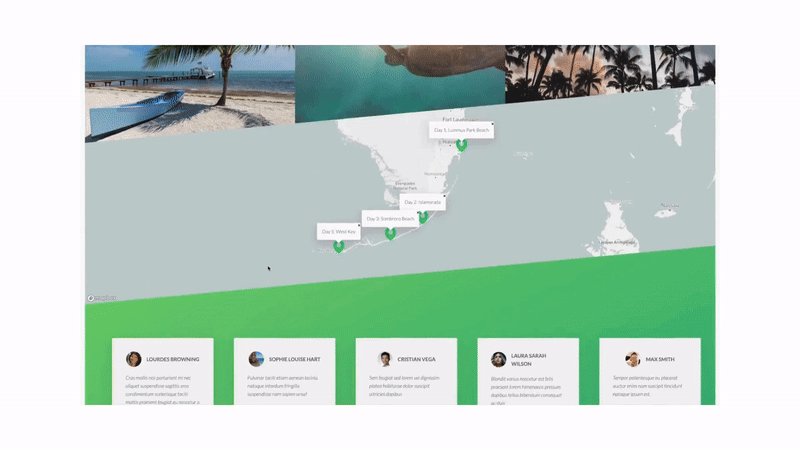
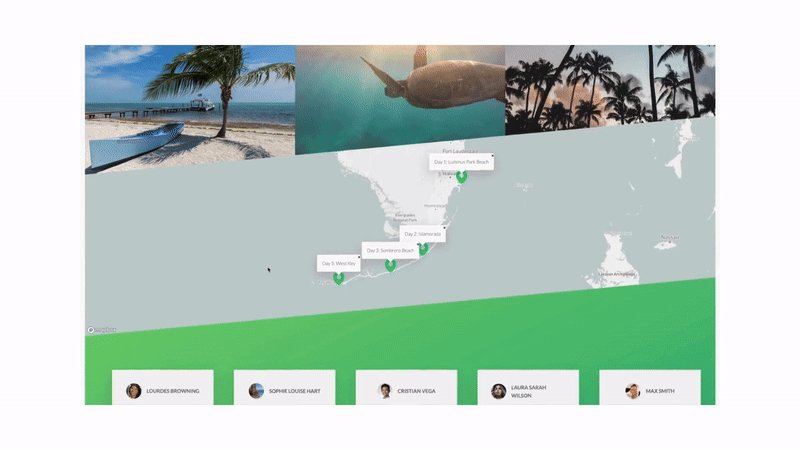
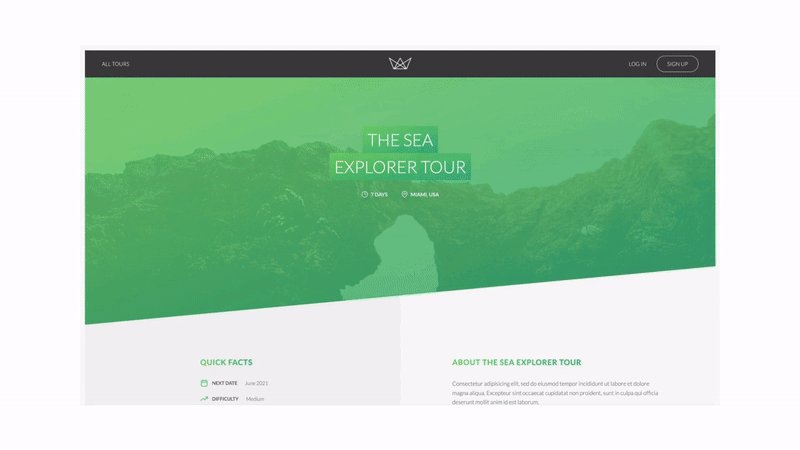
Natours

Natours is a full-stack tour booking application crammed with tons
of modern technologies such as Node.js, Express.js and MongoDB. It
follows the MVC architecture for clear structure and scalability. It
uses RESTful APIs for smooth server-client communication and
integrates Stripe for secure payment processing.
(Click here to check out Natours!)
ART

This is where my art will go
Audio

This is where my audio will go
Contact
Elements
Text
This is
bold
and this is
strong
. This is
italic
and this is
emphasized
. This is
superscript
text and this is
subscript
text. This is
underlined
and this is code:
for (;;) { ... }
. Finally,
this is a link
.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis
sagittis eget tempus euismod. Vestibulum ante ipsum primis in
faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat
ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in
faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Actions
Table
Default
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Alternate
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |